Funny AF Tshirts
May 28, 2018
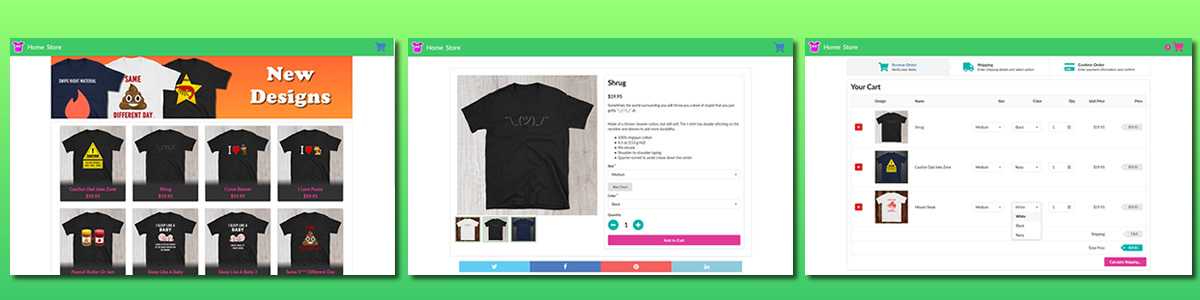
Visit Site - go to the finished site (feel free to buy a tshirt too :)
I am always interested in how businesses are set up while they get off the ground. Limited resources and budgets mean you can't just throw money at a problem to fix it and you need to be more creative. I wanted to learn about getting a small business of my own set up, and the best way to learn, is to do.
I started with a few "simple" goals.
- It should run by itself as much as possible with minimal input from me, so everything that can be automated should be.
- Investment should be kept to an absolute minimum (I'm cheap).
- Build the MVP as fast as possible, if I can outsource somethign rather than build it then do so.
- I wanted it to be a Progressive Web App that users could add to their phone if they desired
Project Features
- Serverless backend with shipping estimation and payment lambdas.
- Stripe payment integration
- Static site generation using gatsby.js to automatically generate all product and category pages from the Stripe Product API
- Automatic generation of all image mockups for each design from one base image using Cloudinary API
- Automatic printing and fulfilment through Printful API
- Automatic "Hero" banner generation for most recent designs and promotions
- Slack integration for order and payment notifications
- Custom built checkout process with inline cart modifications and total payment calculations
- Social Media sharing integration with per product image generation
Technologies used
- Netlify Forms and Functions
- Stripe payments
- Gatsby.js
- Printful printing and logistics API
- Redux State Management for the App.
- Semantic-UI-React A User Interface Framework.
- Cloudinary A Media repository and manipulation API.
Gatsby.JS - React
While researching netlify and how it works, Gatsby was continuously popping up as well, after a quick read through the docs and some of the tutorials on their site I decided to give it a go. It fit's in with my desired goal of building a site with minimal backend infrastructure very nicely. Gatsby is also ahead of the curve when it comes to enabling progressive web apps, a few plugins and image settings were all that were needed to get the basics of a PWA set up. Following suggestions from the Chrome built in lighthouse audit was also a great way of learning new site enhancments. Now my app sits on my phone homescreen. A pleasantly surprising find within the Gatsby way of doing things was the inclusion of GraphQL. Gatsby's plugins import data from various places (in my case Stripe Products) and then builds static pages from GraphQL queries.
Redux
Redux allowed me to keep the state of the users cart items and shipping details organized and to pass between varios components a lot more easily than using the react state. This was the first time I'd used it and after the initial learning curve it became second nature quite quickly. Mixed with localStorage it was a good way for persisting the users cart and shipping details from a previous visit if they hadn't finalized the purchase. Although not as ideal as having it associated with a logged in user, this reduced the friction of a signup (really who needs another login to worry about) and made it convenient for return visitors.
Semantic-UI-React
Initially I had started adding components from Material-UI, but the way the theming worked just didn't sit right with me and felt overly complex. I tried out Semantic-UI and felt it was easier to work with. Visually I didn't feel there was too much to worry about with either and they'd give the site a much better look out of the box before I even started styling. I did run into a few unexpected gotchas when receiving input from some of the components until I realised they pass a data object, but after that it was plain sailing.
Netlify Forms and Lambda Functions
I have been loving Netlify since the first day I used it. Simple site deployment directly from my git repo, triggered by a commit. They take care of hosting, and it's my favourite price, free. The project was going to be tying together several API's that require private access keys. A Static site was not capable of providing secure access. Netlify also offers cloud functions and form management with a very generous free tier of 125,000 API calls and 100 hours run time or 100 form submissions respectively. Basically, by using this set up I could operate my infrastructure free of charge until it is at a point where it is profitable. I built both a shipping estimation and payment integration lambda that tied together several API calls to the 'serverless' backend. No Devops required.
Stripe - API
A fully baked payment system that integrates into a banking system is definately not something I was going to put together in any sort of fast way. After a quick search around for those that would support my Canadian bank there was a short list of a few. I settled with Stripe primarily because of the pricing model (only pay if you use it with no monthly minimums, however after i started using the platform I have to say the available API's and Feature set are very strong, I will be using this in the future for sure. Initially I had started with just the self contained checkout option stripe offers, but eventually ended up transitioning to the elements they provide so I could make my cart workflow more seamless.
Printful - API
Printful offers a service that will let you upload an image through an API and have it printed on demand. They will then also take care of shipping it out for you to the client. The print on demand and automated logistics allowed me to carry zero inventory and their API allowed me to have the site automatically create the orders with zero involvement from me.
Cloudinary - API
As I added more Tshirt designs, it became obvious that there were going to be a lot of images necessary between the different color mockups, smaller and larger images etc. Now I could have spent endless amounts of time making all of these different sized images manually, but that's not why I learned to code. I found cloudinary which has an utterly amazing, almost photoshop like API to manipulate images on the fly. Each product added in stripe points to one image, and from there all product mockups are generated automatically without any
Conclusion
It took approximately 5 months of evenings, playing around with all of the various API's and Frameworks to get comfortable with how everythign worked and getting my MVP released with 15 Tshirt designs. I have many more modifications to add to the site as well as social media and marketing automations planned.
Skype
jody.smith.broadsignAddress
Montreal,Canada